Brainbox is a maths game that is designed to help students who want to achieve a C grade in their GCSE maths.
The main character of the game is called Brainbox, and in my game he is a small robot fighting against the other Brainboxes that have become corrupt because of the work of the evil twins "Division" and "Multiplication." Brainbox must move through levels avoiding the enemies and figuring out certain questions. Below I will show you the different assets in my game and how each object works/what it does.
Brainbox Sprites
On the left you can see the sprites that I have made for Brainbox. I created all of these with GameMaker's built in sprite editor. Some of them I drew just by using the pen tool, and I came up with them off the top of my head, however most of them were created with the shape tools that allow you to easily draw a shape in any size.
Above you can see the sprite editor. On the right you select the colours and opacity, on the left you can access several different tools. In the middle your sprite is displayed and you edit if from there. The sprite that you can see in the editor is Brainbox. To come up with the idea for this, I literally used the words in his name, brain and box. He is a box shaped robot with his brain encased in glass on the top of his head.
The enemies are designed in a similar way, however they look a lot more evil and the glass that is holding their brain is shattered, and the brain is hanging out. They also have broken arms with sparks flying out and cracks on their body.
My Brainbox, enemy and button sprites are also animated. Brainbox bobs up and down, and the enemies do the same but have sparks that fly out of their broken arms. The computer terminals have screens that steadily flash between black and white.
 |
| The different frames of animation for the Brainbox sprite. |
The animation for Brainbox only uses 2 different pictures, the first one is him standing up normally, the second one his him crouching down. I duplicated each of these several times to get the animation at the speed that I wanted. I did the exact same for the other animated sprites.
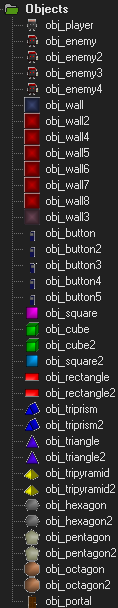
Brainbox Objects

On the left you can see all of my objects. There are only a few objects that actually have events inside them, the main one being the Brainbox/player object, so I will show that one first. Also, all of the objects use drag and drop events, with no code.
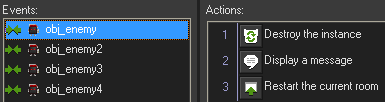
Player Object
Firstly, there are collision events with the enemies. These collision events allow the player to die when they collide with an enemy. When they die, their instance will be destroyed, a message will pop up saying "You died!" and then the current game room will restart and the player will have to do it all over again.

Next, there are collision events with all of the walls in the game (obj_wall to obj_wall3.) These events simply set the players movement speed to 0 when they touch them, so they cannot move through the walls and cheat.
Next, we have the buttons/terminals (obj_button to obj_button5.) When the player collides with them, the game is paused and a message window pops up, giving the player instructions.
Next, we have all the shapes that are used in the questions (obj_square to obj_octagon2.) When the player collides with the correct answers, a message will pop up letting them know that they have got the correct answer. All of the enemies and other shapes in that section are also destroyed. The shapes that are incorrect have no collision and the player can go through them, making the movement throughout the level a bit easier and less frustrating. The first pink square isn't just an answer, and it works as a door that moves the player from the tutorial on to the first level.
Lastly, we have obj_portal, which is simply a door that takes the player to different levels.
There are also some simple keyboard controls at the bottom for the arrow keys. The player will move in the direction that they press at a speed of 2.3.
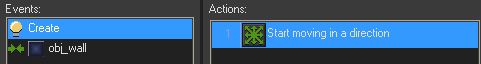
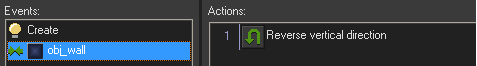
obj_enemy to obj_enemy4
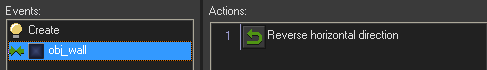
All of the enemies in the game use the same drag and drop features. They move either vertically or horizontally depending on where they are placed in the level, bounce off the walls and move at a speed of 2.
 |
| Obj_enemy2 moves horizontally. |



Backgrounds
I did not make the backgrounds myself, and I got them from Google Images. I will put the sources below:
https://goo.gl/bd4ewM
https://goo.gl/TwqXTO
Gameplay Example + Screenshots
In the next section I will show you some levels from the game, and some of the object events in action.

Above you can see the first tutorial level. This level introduces the player to the basic gameplay elements. If the player collides with the terminal in the middle, this message will pop up:
Upon colliding with the square, the player is sent to the next level.
This is the next level of the game. The player spawns in the top left and has to move around in a spiral pattern, completing each section. The red walls separate each section. For the first section, the player is told by the computer terminal that they must touch the cube to finish the section, upon touching the cube, all of the shapes and enemies in that section are destroyed, and the red wall leading to the next section is destroyed.
 |
| The player has touched the cube and can now access the second question. |
The rest of the questions in this level work the same way, in the second one the player has to touch the prism, in the third they have to touch the hexagon. The last level requires the player to touch all of the shapes that were the answers to the previous questions (the first terminal in the level tells the player that they should probably remember what the answers are. Each time they select a correct answer, one of the red walls leading to the middle of the level will be destroyed.


No comments:
Post a Comment